Ideal Moves property web app
The Challenge
To create a responsive web app that provides property buyers with information on properties of interest.
The Goal
Property investment is an increasingly popular way for individuals to achieve financial security. It is an exciting and emotional experience, but often complicated. While there are plenty of blogs and agencies providing information, often, buyers new to the market may struggle to get started without professional guidance and waste time viewing properties out of their range. This web app will provide them with the expertise needed to get started efficiently
My role
UI Designer
Industry
Real Estate
Project Scale
3 months
Tools Used
Figma, Vidyard, Google Meets & Photoshop.
View Final Prototype for tablet in Figma here.
View Final Prototype for desktop in Figma here.
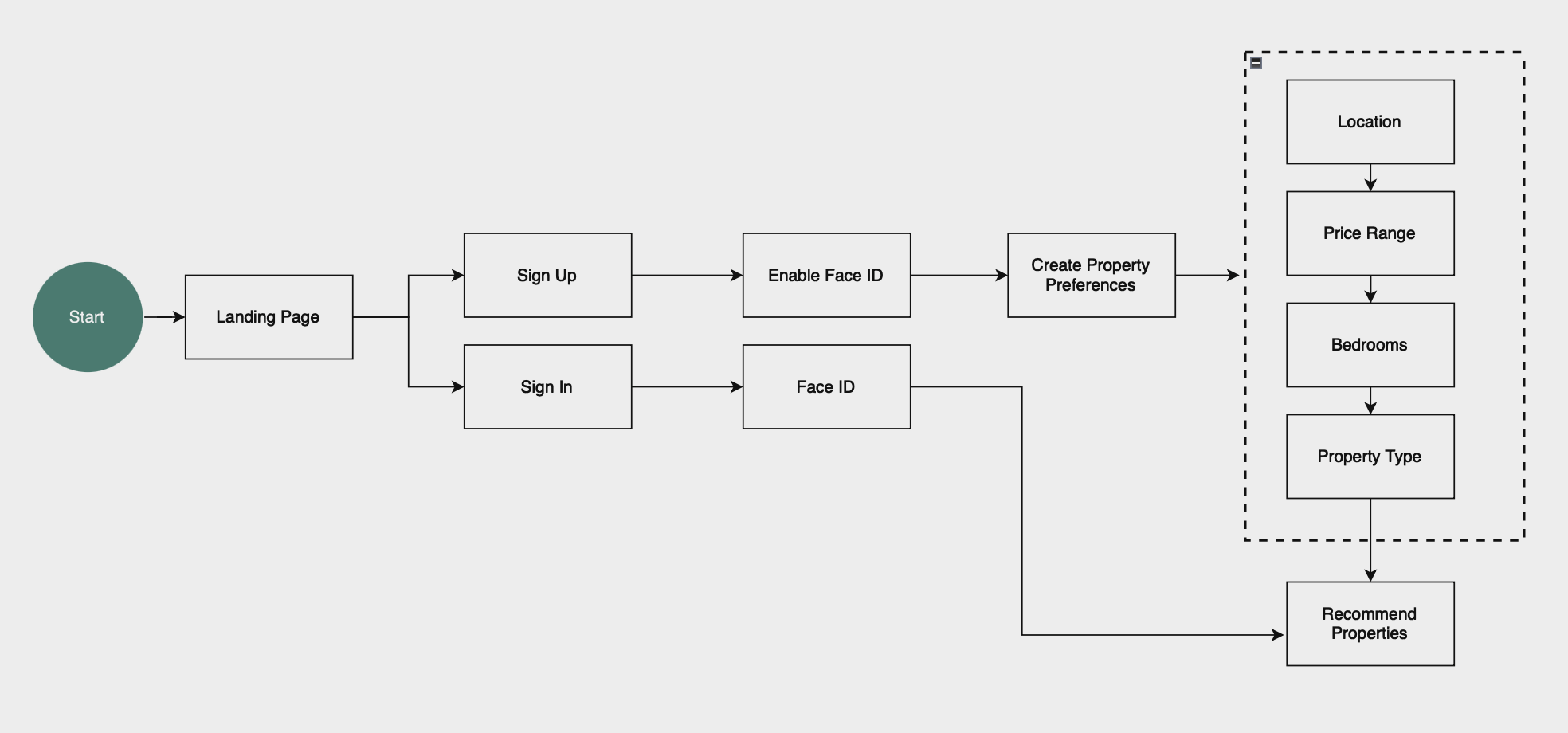
User Flows
Here I Identify how the user Rashida might use the app for two of its main purposes; Sign up, Filter properties and Bookmark properties. Each interaction is designed for efficiency and ease.
Low-Fidelity Wireframes
These are quickly sketched wireframes to show a visual representation of how the user navigates through the user flows. This allowed me to work out how the user might navigate the different elements.
Mid-Fidelity Wireframes
I referred to other apps via the Mobbin app to help identify a common thread on interactions for a real estate type apps. What user were familiar with and tried to keep the design consistent throughout.
I focused on the main functions of the app; Sign up, Create a Profile, Search Feed, Filter search, Property details, Bookmark properties and Request info.
UI Design Patterns
These are the UI Patterns I decided to go with, as I thought they would be best suited for this web app. Allowing the user to know how they are progressing through the tasks with clear visual communication of interactions gives the user comfort and familiarity.
Moodboard
This was the visual direction I explored with Moodboard 1. The user currently lives with her family in the city and is looking for a property in the countryside. I believe Mood Board 1 delivers this aesthetic towards a bolder Autumn Winter environment, with hues of blue, and highlights of rust orange.
Style Guide
The style guide incorporates all the important elements the design team may need to know what they can and can’t do moving forward. It is a reference bible as such and tells a story, making the UI flow evenly through the web app through the use of Grid guidelines, Typography, Colours, icons etc.
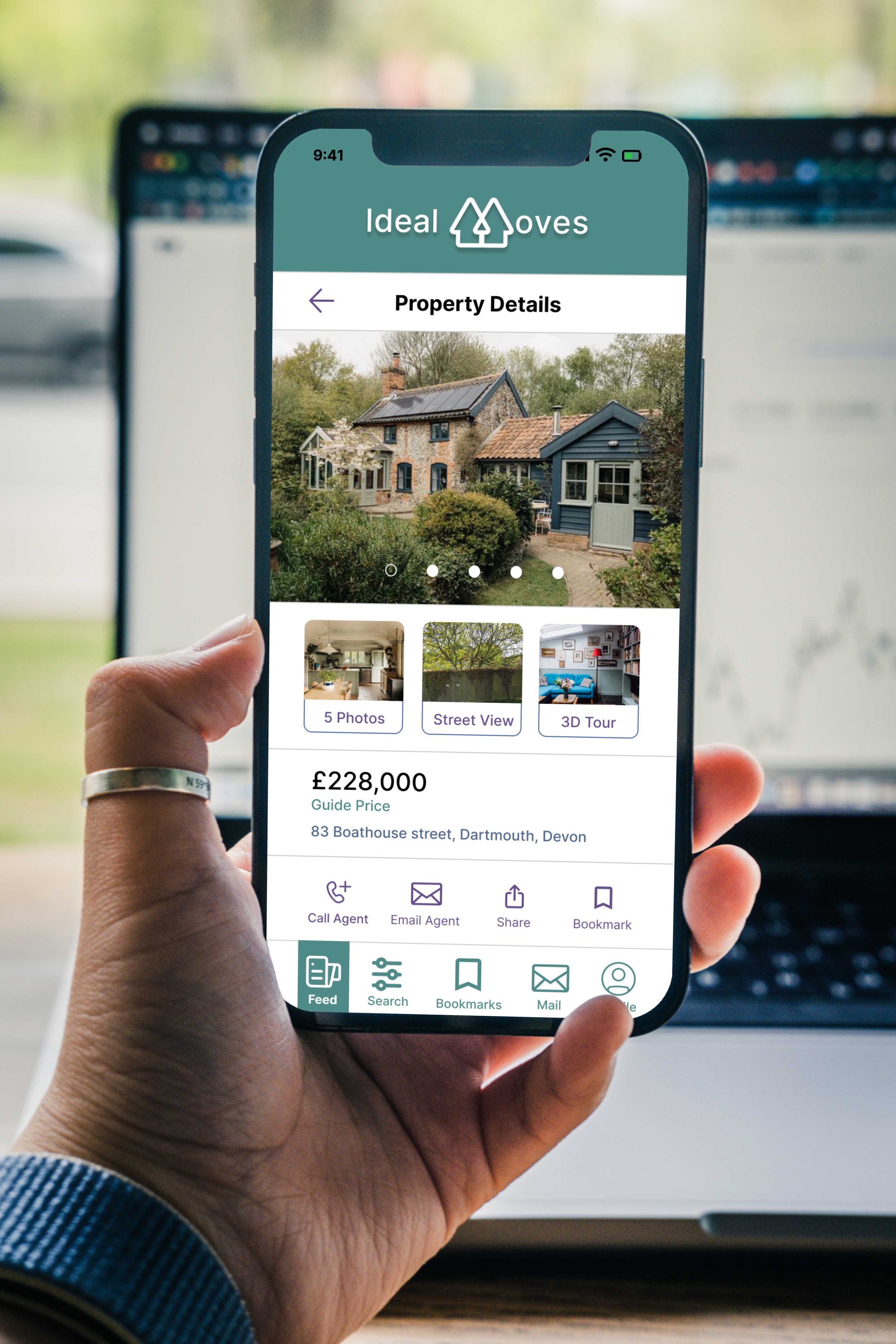
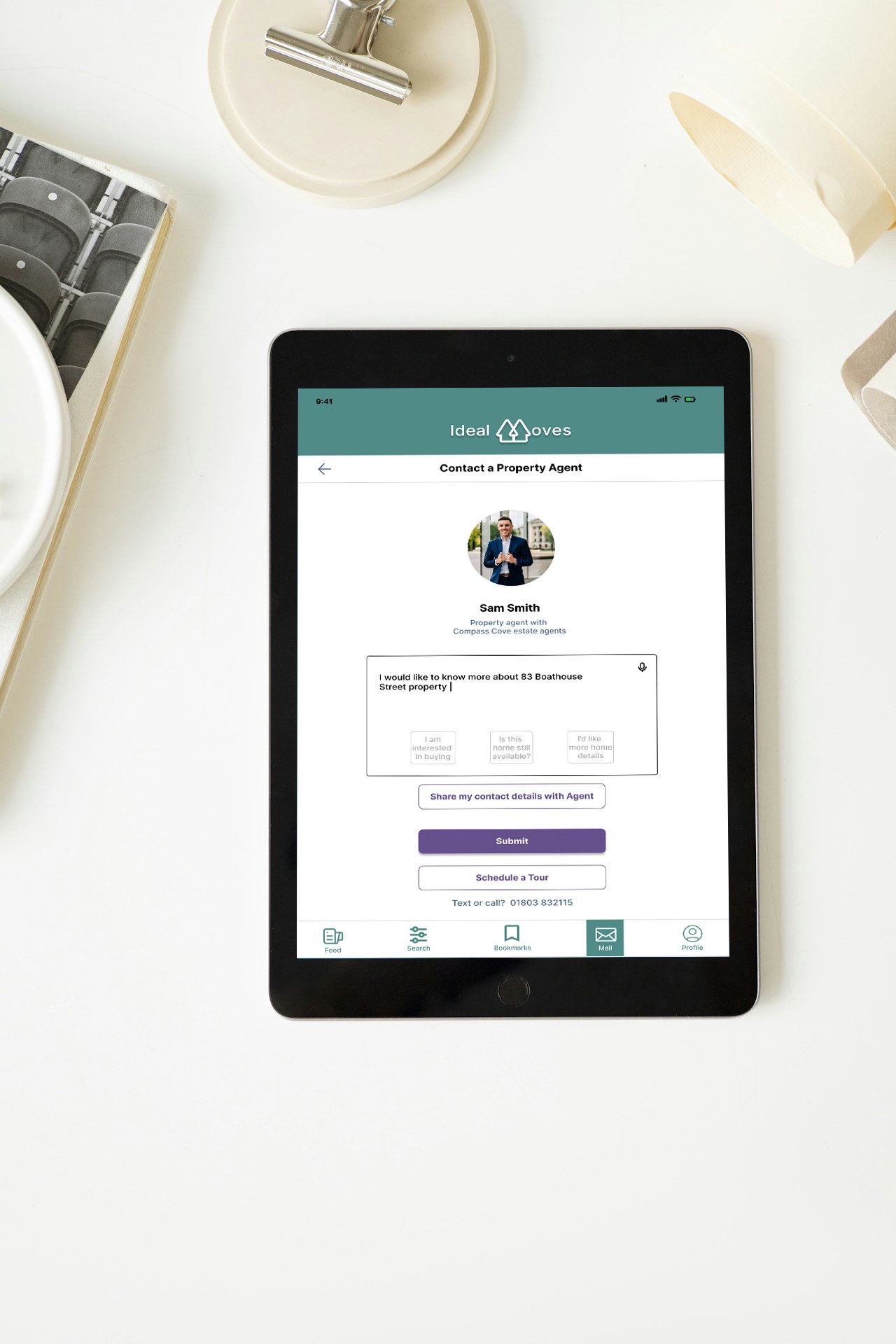
Final Mobile High-Fidelity Wireframes
The High-Fidelity wireframes here represent the final design stage. They are more visually compelling and illustrate the ease of navigation the user may take throughout the steps of the user flow.
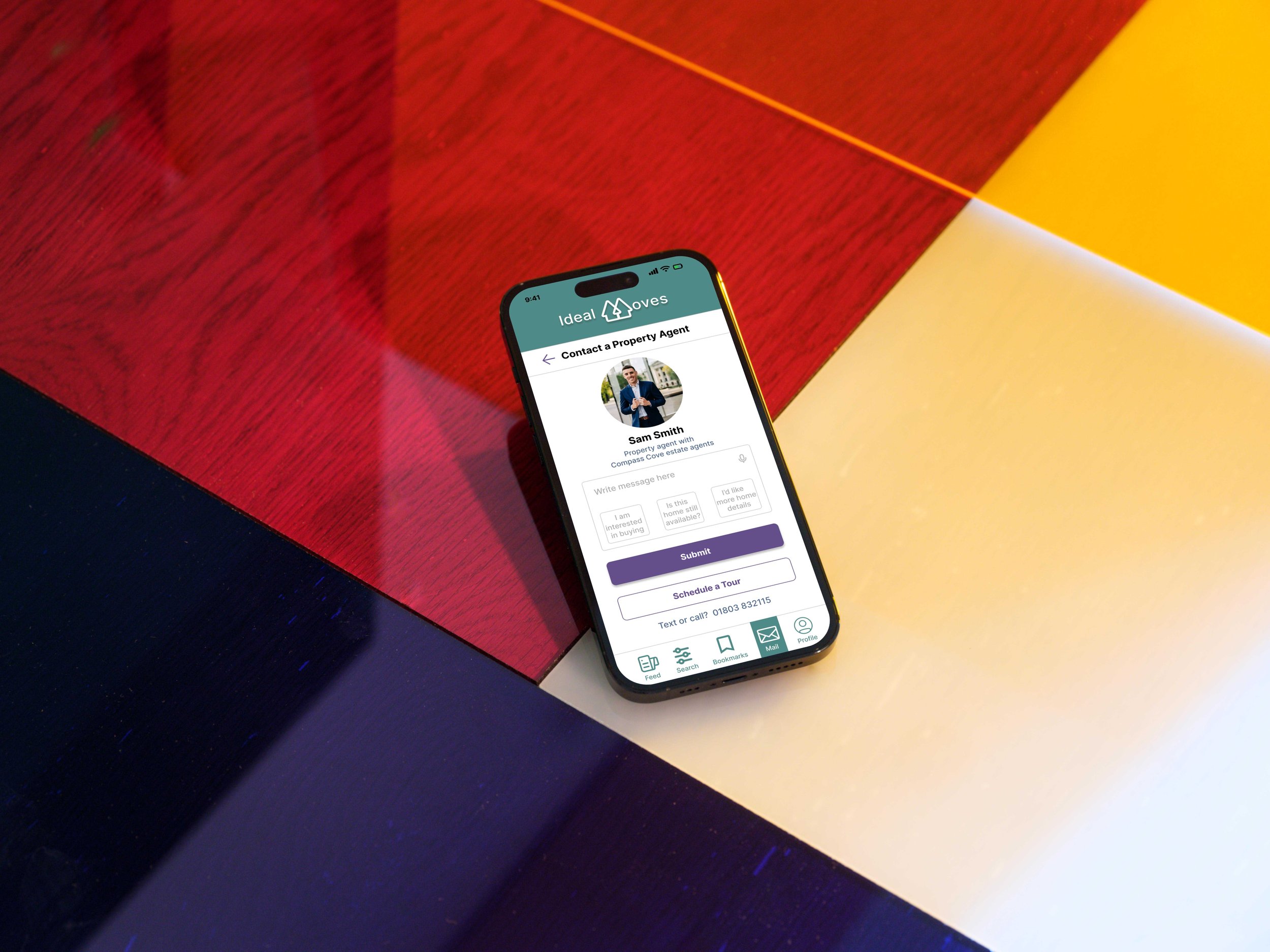
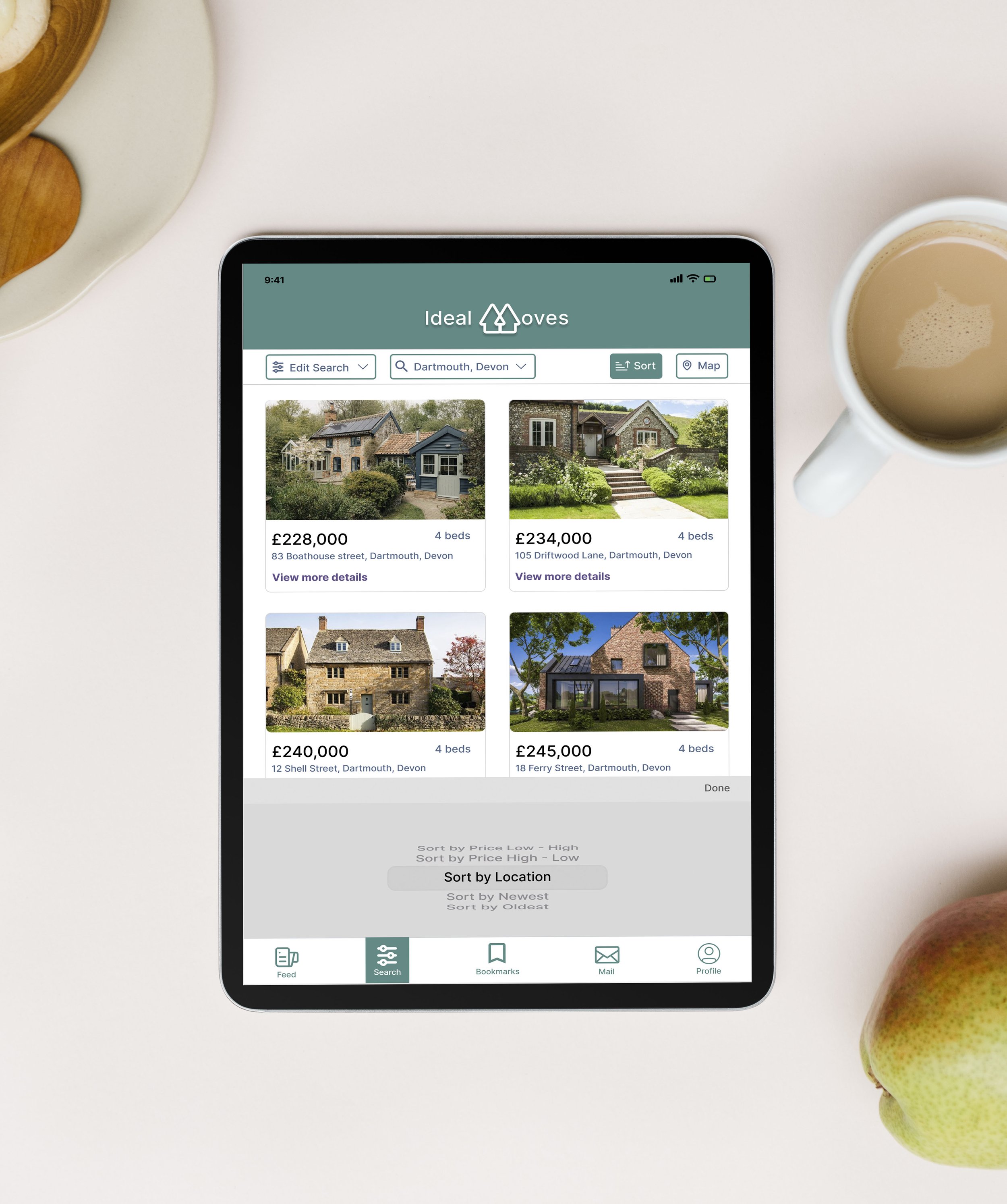
Responsive Designs
Creating a consistent design layout on all devices allows for a better experience for the user and delivers a more unified approach for the development team when executing the implementation of the web app. This in part lets the user enjoy the full functionality and adaptability the web app has to offer.
Learnings and reflections
I thoroughly enjoyed this project as it explored more familiar areas, that I'm used to within design.
My favourite area was learning the UI design patterns section, which I see all the time out in the world in other apps. I feel this benefits the user greatly through the use of colour and familiarity and I would like to explore this area in more detail for future projects.
If there had been more time, I would have liked to have done a few user tests, as this could have levelled up this project.